Для начала разберемся, как вставлять Javascript. Это можно сделать двумя способами: 1. Тегами <script>
Quote (Alex)
<script>Тут наш скрипт</script>
Так же можно делать ссылку на готовый *.js-файл:
Quote (Alex)
<script src="Тут ссылка на *.js-файл"></script>
2. Добавляя атрибут on*событие к нужному нам тегу:
Quote (Alex)
<a href="javascript://" onclick="Тут наш скрипт">Я ссылка</a>
Вот примеры событий, которые наиболее часто используются:
load - элемент загружен
Quote (Alex)
<body onload="тут наш скрипт">
Т.е. если элемент body загрузится, то выполнится наш скрипт.
click - клик по элементу
Quote (Alex)
<div onclick="скрипт"></div>
При клике по div'-у выполнится наш скрипт.
Как использовать JavaScript?
Для начала разберем методы alert, prompt, confirm.
alert - выводит текст и кнопку "ОК"
alert ('Текст')  Чтобы при нажатии на кнопку что-либо происходило, добавим к нему условие:
Чтобы при нажатии на кнопку что-либо происходило, добавим к нему условие:
Quote (Alex)
if (alert ('Текст')) {что будет происходить};
Не забываем заключать всё это в <script>
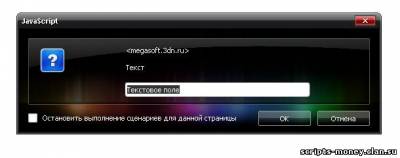
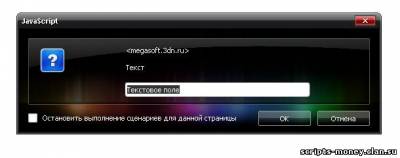
prompt - выводит текст, текстовое поле и кнопки "ОК" и "Отмена"
Quote (Alex)
prompt ('Текст','Текстовое поле')
 Так же можно заключить в условие:
Так же можно заключить в условие: Code
Quote (Alex)
if (prompt('Текст','Текстовое поле')) {Что будет происходить при нажатии ОК} else {Что будет происходить при нажатии Отмена};
confirm - выводит текст, кнопку "ОК" и "Отмена"
Code
Quote (Alex)
confirm ('Текст')
http://i062.radikal.ru/0908/cf/abfac51c5ce7.jpg Также можно заключить в условие:
Code
Quote (Alex)
if (confirm ('Тектс') {Что будет происходить при нажатии ОК} else {Что будет происходить при нажатии Отмена};
Работа с окнами и другое.
Code
Quote (Alex)
window.location.href='ссылка'
Открывает нужную вам страницу.
Code
Quote (Alex)
window.location.reload()
Перезагружает страницу.
Code
Quote (Alex)
window.close()
Закрывает страницу.
Объектная модель CSS в JavaScript.
Code
Quote (Alex)
document.getElementById("id элемента").style.свойство='значение'
Пригодится, если вы хотите, например, что бы при клике по кнопке нужное вам свойство элемента принимало определенное значение.
Выделять элементы можно так:
Code
Quote (Alex)
<div id="id нашего элемента"> код области элемента </div>
Автор данной статьи - [master]